Aplikacje webowe iNS w nowej odsłonie graficznej.
W IT Solutions wiemy, że każda aplikacja webowa musi mieć przejrzysty i intuicyjny interfejs graficzny, aby przyciągnąć do siebie uwagę użytkowników. Dlatego właśnie postawiliśmy na Google Material Design.
Wygląd ma znaczenie
Jednym z istotnych elementów budowania skutecznego interfejsu jest spójność poszczególnych elementów, które bazują na przyjętym standardzie. Dzięki takiemu podejściu użytkownik, przechodząc pomiędzy kolejnymi ekranami, doskonale wie jak funkcjonują poszczególne elementy i z łatwością radzi sobie z obsługą nowych modułów. Tworząc dedykowane oprogramowanie wykorzystywaliśmy różne komponenty i techniki, tak aby nasze aplikacje były jak najprostsze dla użytkownika. Często decyzje dotyczące kształtu interfejsu, były podyktowane środowiskiem pracy np. koniecznością wykorzystania ekranów dotykowych. Jednak po wdrożeniu kilku projektów zauważyliśmy, że duża cześć pracy jest powtarzalna i można ją ograniczyć przygotowując powielalne komponenty. Wraz z rozpoczęciem prac nad naszym najnowszym projektem, o którym szerzej napiszemy niebawem, podjęliśmy decyzję o stworzeniu bazowego układu graficznego aplikacji webowych iNS.
Garnitur dla aplikacji webowych
W ramach prac nad komponentami doszliśmy do wniosku że, potrzebujemy odświeżenia wyglądu interfejsów. W dotychczasowych projektach wykorzystywaliśmy szablon stylów Bootstrap, który jest stabilnym rozwiązaniem lecz odrobinę nam się opatrzył. Szukaliśmy czegoś nowego, estetycznego i prostego w odbiorze. Nasz wybór padł na projekt Google Material Design, który jest rozwijany jako oprogramowanie open-source. Jest to system projektowania komponentów graficznych, z którego korzysta największy gigant internetowy od 2014 roku, oraz wiele firm, które szukają uniwersalnego standardu. Google stopniowo przebudowuje swoje aplikacje, aby bazowały własnie na tym podejściu. Każdy użytkownik internetu lub smartfona, na pewno kojarzy ten charakterystyczny kształt grafik. W ostatnich dniach, miało miejsce uruchomienie usługi google-translate w nowej szacie graficznej.
Nie szata zdobi oprogramowanie dedykowane
Systemy projektowania komponentów to nie tylko narzucanie jednolitego wyglądu w aplikacji. Stosowanie takich narzędzi pozwala znacząco przyspieszyć rozwój aplikacji, wykorzystując przygotowane wcześniej komponenty. Każdy z popularnych frameworków (framework – inaczej biblioteka programistyczna) wspiera responsywność, czyli skalowanie grafiki w zależności od ekranu, na którym jest wyświetlana. Jest to szczególnie istotne przy tworzeniu aplikacji, które mają być uruchamiane na komputerach oraz telefonach komórkowych. Kolejnym istotnym elementem jest możliwość definiowania bazowych kolorów, które automatycznie będą podstawiane w odpowiednich miejscach interfejsów. Dzięki temu aplikacja jest zgodna z paletą barw firmy, a programista nie musi zmieniać każdego z elementów z osobna. Takie podejście pozwala również na łatwe wprowadzanie modyfikacji, co oszczędza czas i koszty wdrożenia i utrzymania projektu.
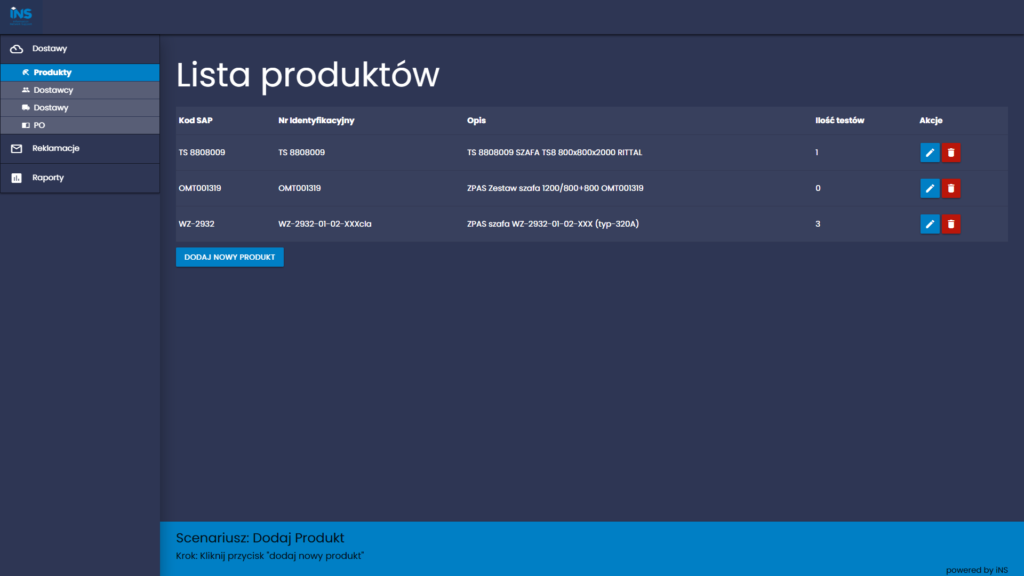
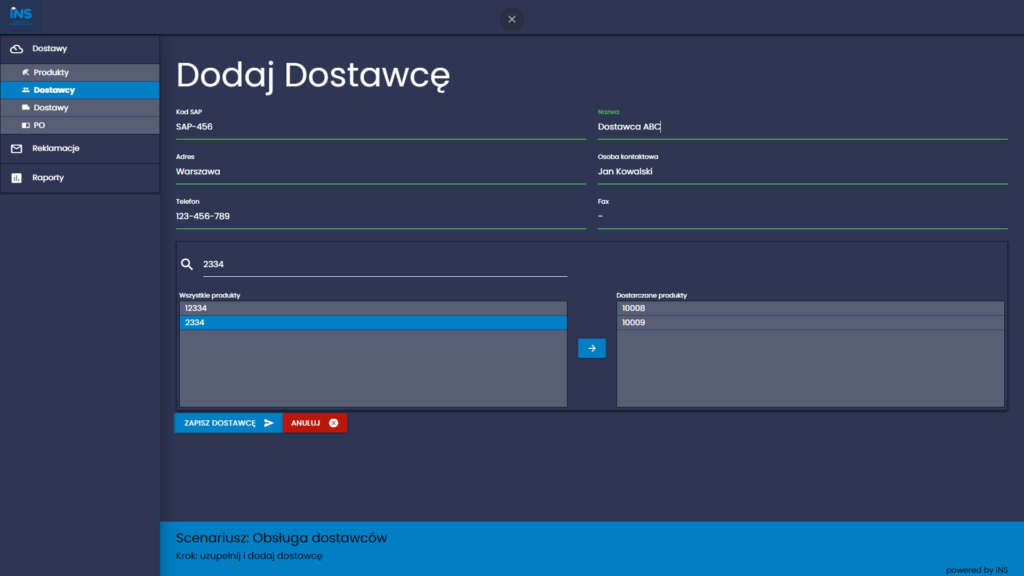
Niebawem pokażemy jak prezentuje się nasza nowa aplikacja z wykorzystaniem Material Design. Poniżej prezentujemy próbkę i zapraszamy do komentowania. Co sądzicie na temat tego narzędziach? Podoba wam się ten styl?


Warning: count(): Parameter must be an array or an object that implements Countable in /wp-content/themes/ins/functions.php on line 1634


